V. Utiliser les composants▲
V-A. Positionnement des composants▲
Tout d'abord, pour ajouter un composant à l'animation, il suffit, en mode design, de glisser/déposer un composant sur la scène.
Pour commencer, ajoutons deux boutons à l'animation.
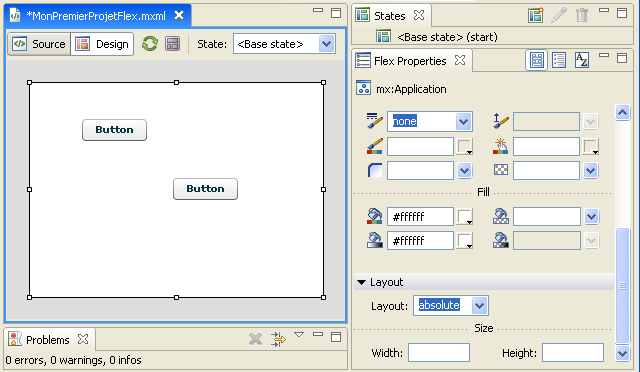
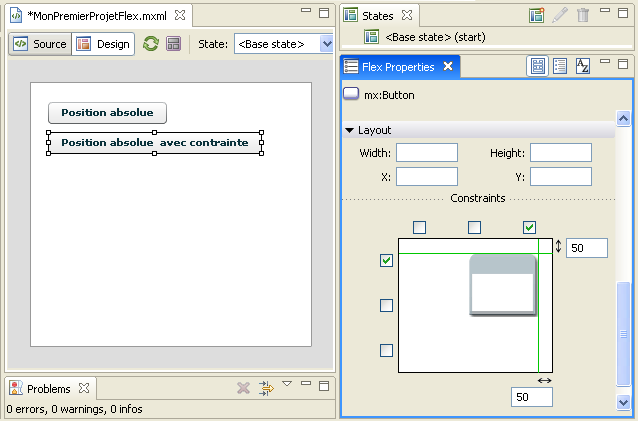
On obtient ceci :
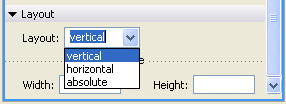
Comme vous pouvez le constater, dans les propriétés de la scène, on peut voir que le mode de positionnement (layout) par défaut est absolu.
Dans ce mode, les composants sont positionnés en fonction de leur coordonnées x et y.
Il existe deux autres modes de positionnement :
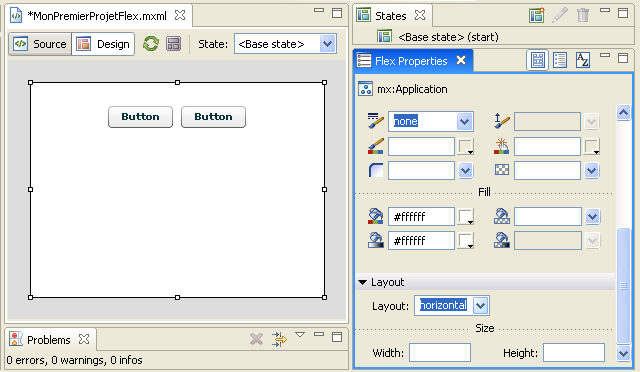
- Horizontal
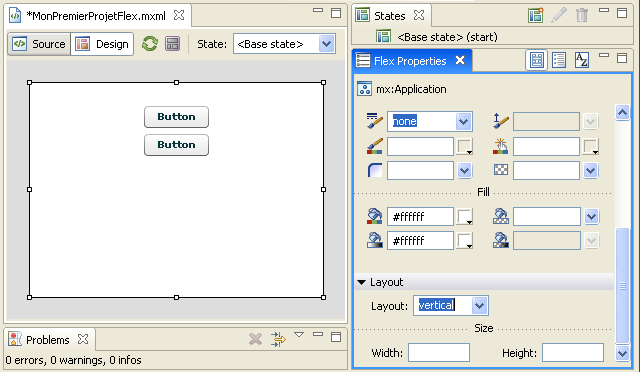
- Vertical

Dans le mode horizontal, les composants se placent automatiquement les uns à coté des autres.
Dans le mode vertical, les composants se placent automatiquement les uns en-dessous des autres.
Dans ces deux modes, les seuls paramètres sur lesquels l'on peut agir sont la taille et la hauteur des composants
Dans le mode absolu, en plus des coordonnées (x et y), de la largeur et de la hauteur des composants, il est possible d'agir des contraintes de positionnement. Les composants ainsi contraints se positionnent de manière constante par rapport à un bord ou rapport à un autre composant.
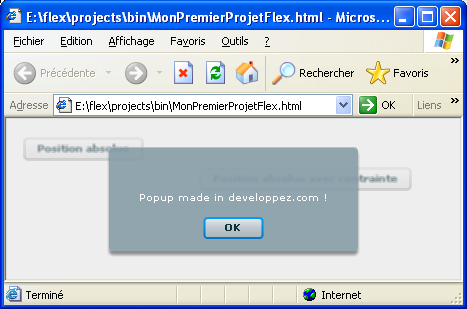
Ainsi dans l'exemple précédent, on a contraint un bouton à se situer de manière constante à 50px du haut de l'animation et de bord droit.
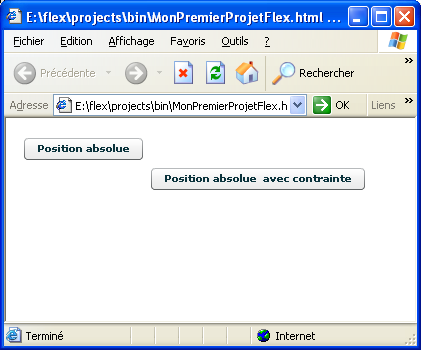
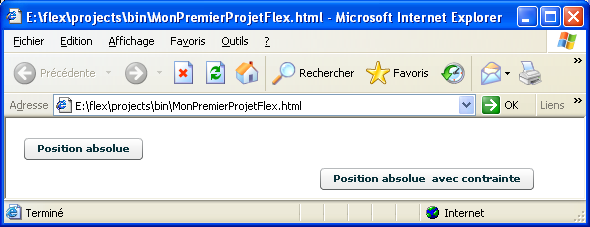
Exemples :
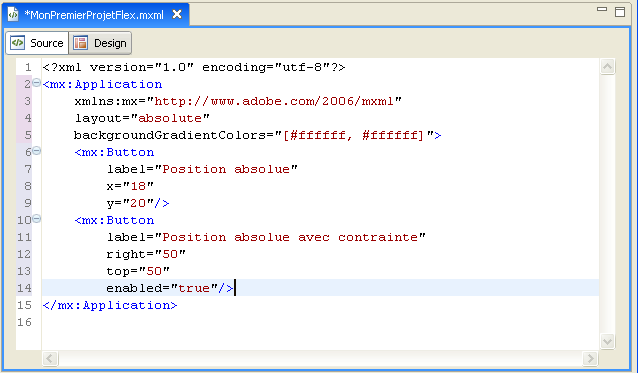
Le code source est mis à jour pour obtenir ceci :
Maintenant que nous savons positionner nos composants, voyons comment les rendre plus dynamique. Cela passe par l'ajout de code ActionScript.
V-B. Ajout de code ActionScript▲
Pour ajouter du code ActionScript, nous allons nous placer dans la vue source comme dans l'image précédente.
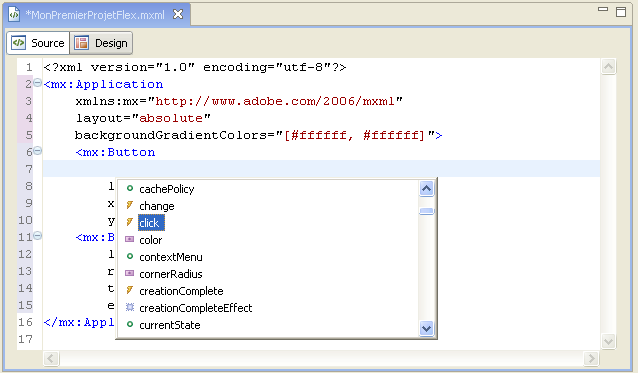
Nous allons nous placer sur un des deux composants bouton puis nous allons appuyer sur la barre espace.
Cette action a pour but de faire apparaître toutes les propriétés, méthodes accessibles depuis notre composant.
Pour notre exemple, nous allons sélectionner l'item click afin d'ajouter un événement sur le clic du bouton. Par exemple, nous allons déclencher l'ouverture d'une fenêtre Alert sur le clic du bouton.
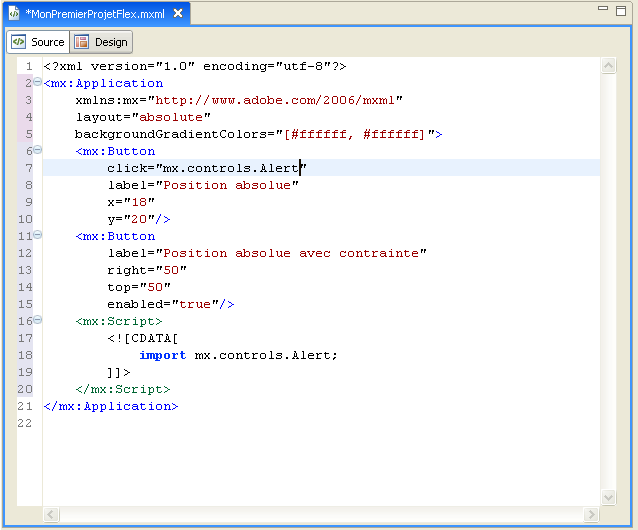
Nous allons commencer par taper mx ("librairie racine") puis l'auto-complétion nous guidera pour obtenir notre composant mx.controls.Alert
Vous remarquerez que lors de l'ajout de notre composant, Flex Builder à automatiquement ajouté la librairie correspondante :
<![CDATA[
import mx.controls.Alert;
]]>
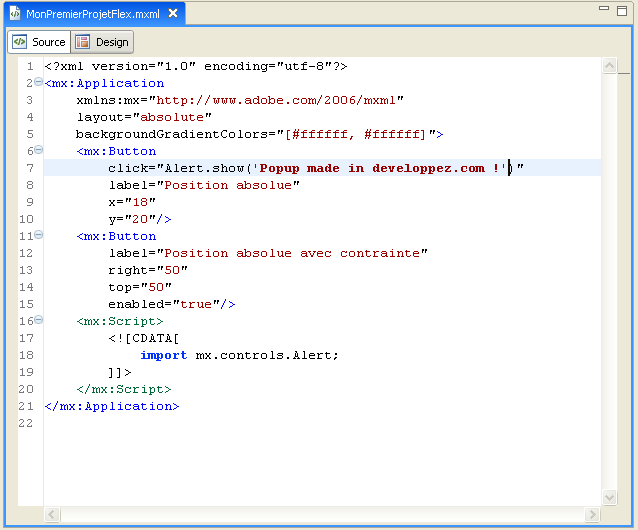
Aussi, il nous est possible d'"alléger" le code que nous venons de taper et ainsi supprimer mx.controls devenu inutile.
Nous terminons enfin la ligne de code par l'affichage de la popup grâce à la méthode Show.
Une fois publié, lorsque nous cliquons sur notre bouton, nous obtenons :