IV. Mon premier projet Flex▲
IV-A. Créer un projet Flex▲
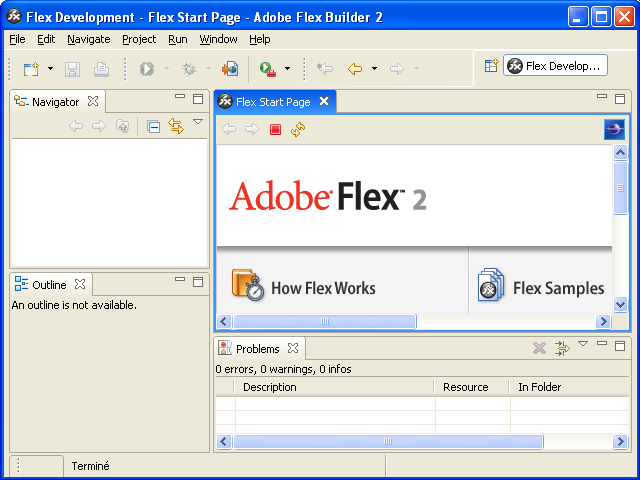
Tout d'abord, lançons Flex Builder
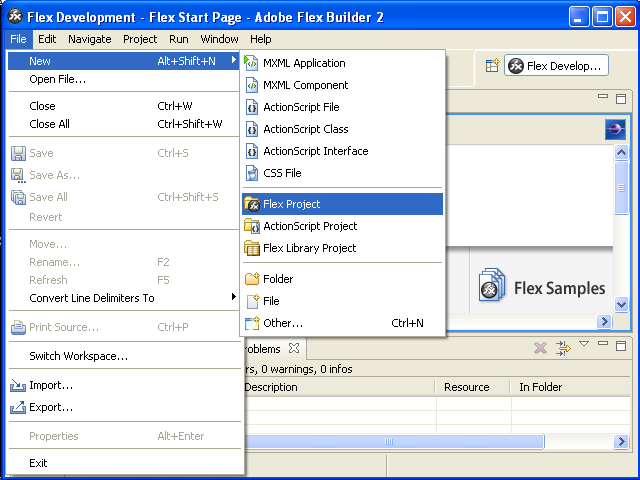
Pour créer un nouveau projet, nous devons aller dans le menu File puis choisir New puis enfin choisir Flex Project
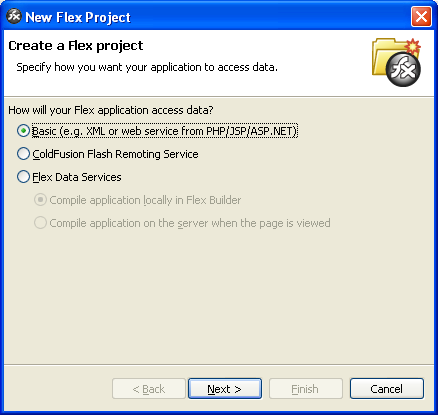
Flex Builder nous propose alors de configurer notre projet.
Tout d'abord en choisissant notre mode connexion aux données. Pour notre test, le mode basique suffira
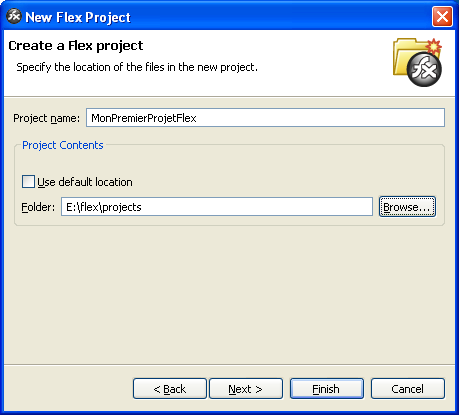
Ensuite, il nous demande le nom du projet à créer ainsi que l'emplacement où l'on souhaite le créer
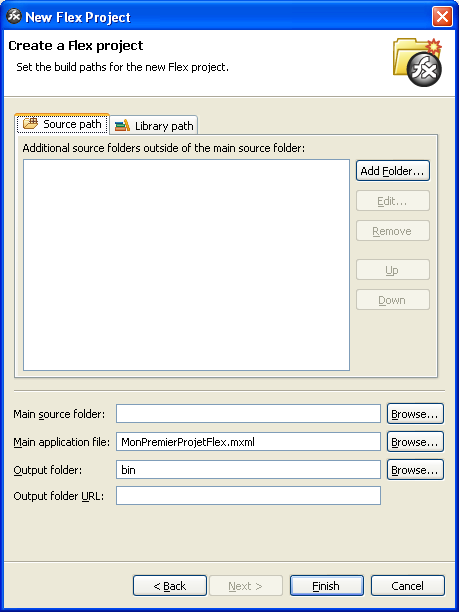
Enfin, Flex Builder nous propose d'éventuellement ajouter d'autres répertoires, d'autres librairies, de configurer le répertoire de sortie ...
Dans notre cas, nous allons garder les paramètres par défaut et cliquer sur Finish pour créer notre projet.
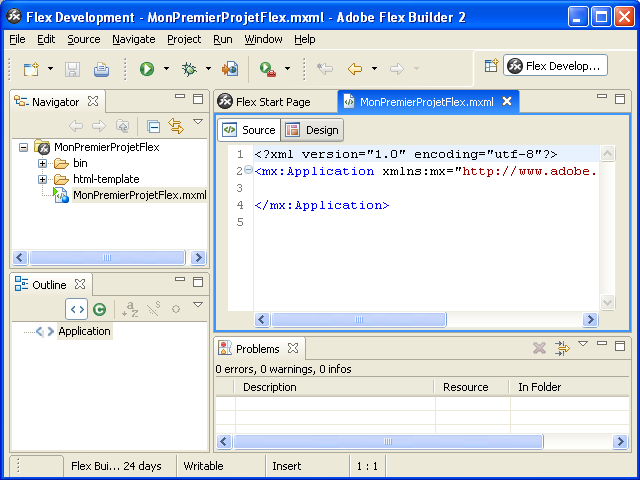
Notre environnement de développement ressemble alors à ceci :
Examinons plus en détails, les principaux panneaux :
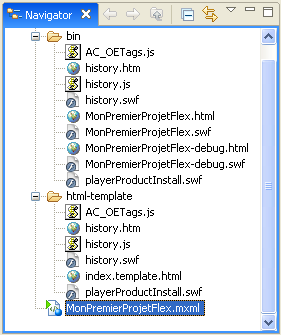
Le panneau Navigator : Ici, nous retrouvons tous les fichiers générés nécessaires au bon fonctionnement de l'application
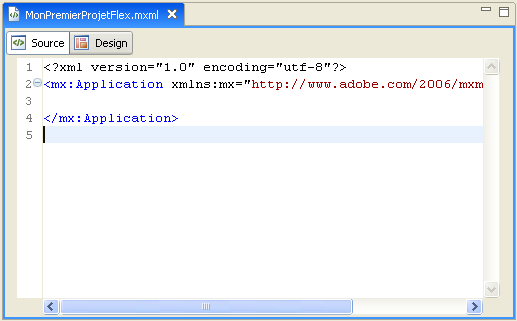
Le panneau mxml en vue Source :

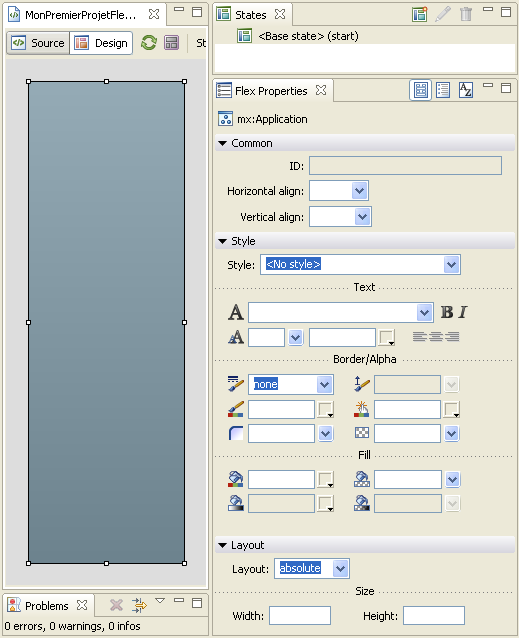
Le panneau mxml en vue Design : A gauche du panneau, on a un aperçu de l'application; à droite, l'ensemble des propriétés disponibles pour le composant sélectionné. Ici, vu qu'aucun composant n'a encore été ajouté, il s'agit des propriétés de la scène.
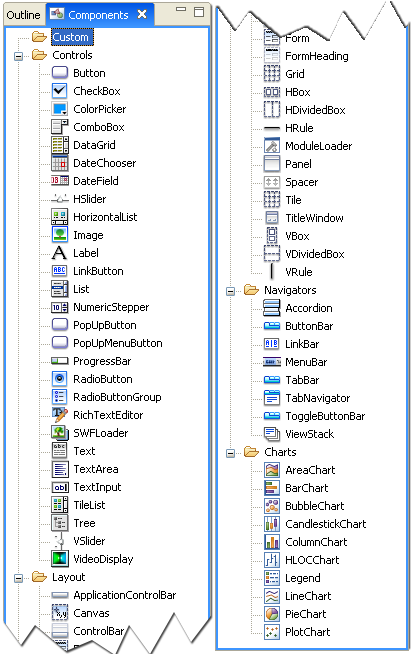
Le panneau Components : Ici, nous retrouvons tous les composants disponibles pour enrichir notre application
IV-B. Compiler un projet Flex▲
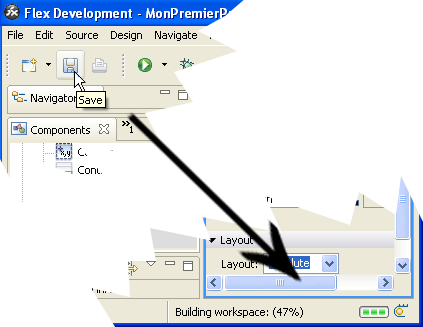
Dans Flex Builder, la compilation se fait de manière transparente. En effet, il suffit de sauvegarder son projet pour que celui-ci régénère les fichiers "résultants".

|

|
Dans notre cas, si l'on sauvegarde notre projet (toujours vide), on obtient en exécutant le projet la fenêtre vierge suivante :
Maintenant, si nous modifions seulement le fond de notre animation et que nous sauvegardons à nouveau, nous nous apercevons que Flex Builder génère à nouveau le projet.
Ensuite, il suffit d'actualiser la fenêtre de notre navigateur pour voir la modification : le fond est désormais blanc.
IV-C. Déployer un projet▲
Il n'y a de processus de déploiement particulier, il suffit de placer le contenu du répertoire bin sur un serveur pour que l'application soit déployée.
IV-D. Partager les sources▲
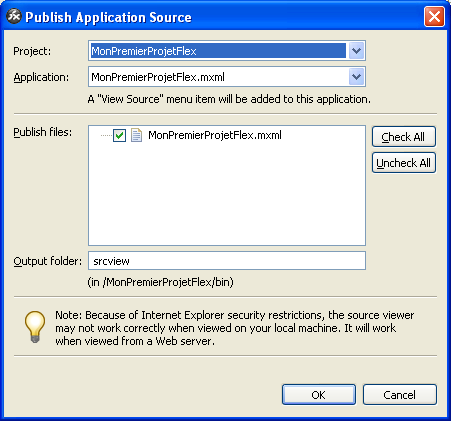
Partager ses sources avec Flex est un jeu d'enfant. Pour cela, il suffit de cliquer sur le bouton prévu à cet effet.

Une fenêtre apparait nous demandant quels fichiers doivent être partagés.
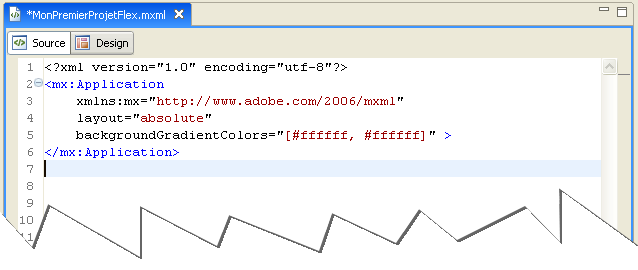
Avant l'opération, nous avions :
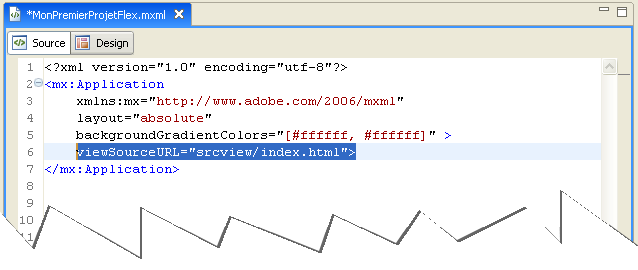
Désormais nous avons ceci :
Qu'est-ce que cela change pour l'animation ?
Un nouvel item est apparu sur le clic droit : "View Source"

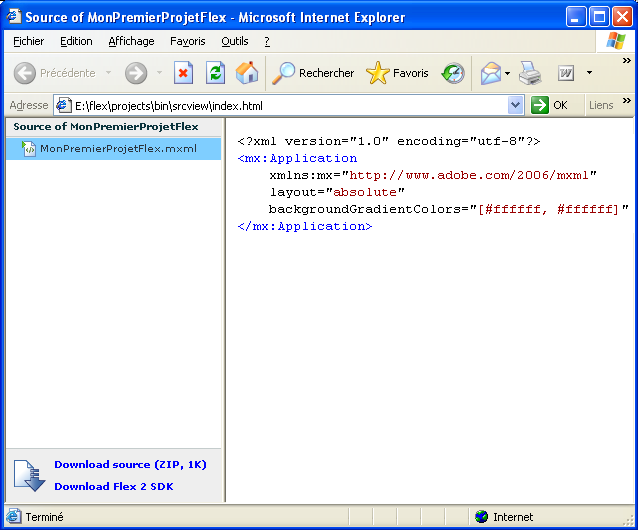
Lorsqu'on sélectionne cet item, nous obtenons :